
Kỹ năng cơ bản dành cho dân chuyên thiết kế đồ họa là phải biết sử dụng công cụ AI (Adobe Illustrator). Nếu bạn là một graphic designer chuyên nghiệp hoặc content creative bạn càng phải biết cách thiết kế trên ứng dụng AI cơ bản nhất. Dưới đây là hướng dẫn cách thiết kế đồ họa trên ứng dụng AI thuận lợi và đơn giản.
I. Công cụ thiết kế đồ họa AI là gì?

AI là tên viết tắt của ứng dụng Adobe Illustrator. Đây là chương trình thiết kế đồ họa, biên tập đồ họa vector được phát triển của tập đoàn đa quốc gia Adobe. Đây là ứng dụng (công cụ) thiên về tính sáng tạo, tạo ra những sản phẩm, những ấn phẩm về mặt hình ảnh như poster, banner, thumbnail, sách, GDN,... Nói chung nó có thể tạo ra tất cả các loại hình ảnh 2D và 3D cơ bản đến nâng cao cho người sử dụng.
Ưu điểm của Adobe Illustrator là nhà thiết kế đồ họa có thể tùy ý sáng tạo theo khả năng của mình, tùy chỉnh ảnh, vẽ ảnh thông minh. Đặc biệt, nó giữ cho hình ảnh ở độ phân giải cao nhất, rõ nét và chất lượng nhất.
Xem thêm: Top 12 ứng dụng thiết kế đồ họa miễn phí phổ biến nhất.
II. Học cách thiết kế trên ứng dụng AI cơ bản nhất
Muốn đi sâu và trở thành một designer chuyên nghiệp, bạn cần nắm vững các kiến thức cơ bản khi thiết kế ứng dụng trên AI. Dưới đây là những cách thiết kế cơ bản nhất cho người mới bắt đầu và người không chuyên vẫn có thể làm việc được.
1. Giới thiệu các công cụ
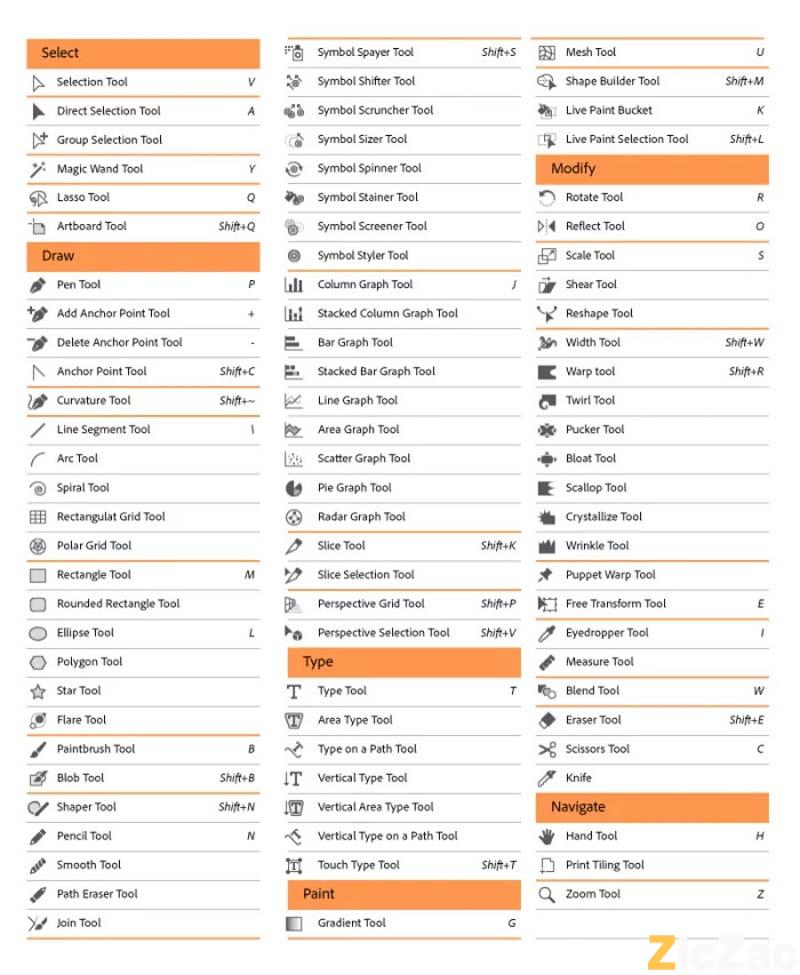
Để học cách thiết kế trên ứng dụng AI, trước tiên bạn cần nắm đầy đủ và hiểu được trên phần mềm Adobe Illustrator có những công cụ nào. Những công cụ này có chức năng như thế nào, bạn có thể sử dụng để làm gì tiện lợi trong quá trình thiết kế trên đây. Cùng tìm hiểu dưới đây:
Phím tắt màn hình làm việc:
Phím tắt trong AI thao tác đối tượng:
Các phím tắt trong lệnh
Các loại tên công cụ sử dụng trên AI

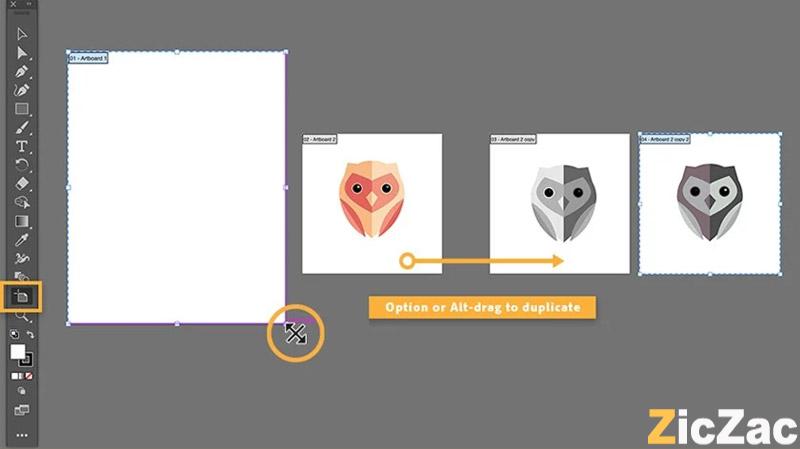
2. Thêm Artboard trong Adobe Illustrator
Artboards mục đích là để giúp tổ chức quá trình thiết kế đồ họa. Đây là phần không gian chứa các đối tượng để làm việc. Nếu như bạn để bất cứ công cụ, hình ảnh, text bất kỳ bên ngoài khu vực Artboard sẽ không được đính kèm khi bạn xuất file ra ngoài.

Hướng dẫn cách thiết kế trên ứng dụng AI thêm Artboard như sau:
Cách 1: Chọn công cụ Artboard Tool từ khay công cụ (ở màn hình bên trái), kéo thả con trỏ qua không gian làm việc để tạo bảng vẽ mới.
Cách 2: Nhấn đúp vào công cụ Artboard Tool từ khay công cụ, sử dụng menu hiện lên để thiết lập kích thước bạn định làm việc.
3. Cách lưu Artboard trong Adobe Illustrator
Nếu như có 1 Artboard bạn cần lưu thì chỉ cần Export là xong. Tuy nhiên, nếu như có nhiều dự án bạn làm cùng một lúc trên màn hình của AI, bạn cần phải học cách lưu khi thiết kế trên ứng dụng AI và ghi nhớ chúng.

Bước 1: Chọn File → Export → Export as. Sau đó điền tên file và vị trí lưu tệp để tìm kiếm đơn giản.
Bước 2: Trong phần Format, Chọn Use Artboards (nếu có đối tượng nằm ngoài Artboard), bỏ chọn nếu mọi đối tượng đều nằm trong Artboard;
Bước 3: Chọn All để lưu tất cả Artboard hoặc nhập Range để lựa chọn Artboard cần lưu;
Bước 4: Chọn Export → OK.
4. Cách lưu theo độ phân giải trong AI
Một trong những cách thiết kế trên ứng dụng AI (Adobe Illustrator) bạn học là cách lưu theo độ phân giải. Đối với hình minh họa, thiết kế đồ họa các ấn phẩm khác nhau sẽ có định dạng khác nhau cùng với độ phân giải phù hợp để in ấn, để post social media. Lựa chọn đầu tiên luôn là lựa chọn định dạng JPEG.
Bước 1: Chọn File → Export → Export as, điền tên tệp và đặt Format thành JPG (hoặc định dạng bạn mong muốn).
Bước 2: Chọn cách thức lưu artboard → Export.
Bước 3: Tại phần JPEG Options, hãy thay đổi Color Model – Kiểu màu nếu cần và chọn chất lượng.
Bước 4: Trong mục Options, điều chỉnh Resolution – độ phân giải đầu ra: Screen (72dpi) tạo ra tệp có cùng kích thước với tài liệu gốc và có thể sử dụng trên web hoặc High (300dpi) tạo ra hình ảnh có độ phân giải cao, phù hợp việc in ấn.
Bước 5: Chọn OK để lưu tệp.
5. Lưu ảnh theo các định dạng khác nhau
Tùy mục đích sử dụng hình ảnh khác nhau bạn cần xuất file theo các định dạng ảnh khác nhau. Nếu bạn thiết kế trên ứng dụng AI với poster, banner cho công ty bạn có thể xuất file JPG, xuất file cho việc in ấn bạn có thể chọn tệp PDF bản in, xuất file gif,...
Ngoài ra, nếu bạn muốn xuất file logo với mục đích sử dụng trên website thì nên xuất dạng PNG trong suốt.
Hướng dẫn cách thiết kế trên ứng dụng AI xuất file theo định dạng:
Bước 1: Chọn File → Export → Export for Screen.
Bước 2: Chọn tab Artboards, lựa chọn Artboard muốn xuất.
Bước 3: Thiết lập Format – Định dạng PNG và Scale – Tỷ lệ 1x.
Bước 4: Chọn Add Scale để cài đặt tỷ lệ cho hình ảnh thứ hai. Ví dụ: Scale 3x sẽ tạo ra một hình ảnh cao hơn và rộng hơn ba lần so với hình ảnh gốc.
Bước 5: Thêm kích cỡ nếu cần.
Bước 6: Chọn Export Artboard để lưu hình ảnh.
6. Học cách cắt, ghép ảnh cơ bản trong AI
Nếu như bạn chỉ muốn cắt ảnh theo vùng bạn chọn mong muốn, ghép các ảnh với nhau cơ bản nhất trên phần mềm Adobe Illustrator thì bạn có thể chọn crop image.
Dưới đây là hướng dẫn cách thiết kế trên ứng dụng AI với mục đích cắt ảnh:
Bước 1: Chọn File → Place, sử dụng Selection Tool chọn hình ảnh muốn xử lý.
Bước 2: Vào Control Panel → Crop Image → Object.
Bước 3: Thông báo hiển thị các tệp liên kết sẽ được nhúng sau khi cắt → OK.
Bước 4: Điều chỉnh kích thước vị trí muốn cắt bằng việc kéo các đường cắt hoặc đặt Height (Chiều cao) và Width (Chiều rộng) của công cụ cắt ảnh.
Bước 5: Chọn Control Panel để điều chỉnh các tùy chọn cắt.
Bước 6: Chọn Apply → Enter/ Return để quay trở lại bức ảnh.
7. Cách xóa nền, tách nền trong AI
Muốn xóa nền background trong phần mềm AI, cách nhanh nhất là bạn chọn công cụ Pen Tool. Bạn nối các điểm neo lại với nhau theo ý mong muốn của bạn và điểm cuối cùng trùng với điểm đầu tiên để kết thúc việc chọn. Chọn công cụ Selection Tool (V) nhấn vào hình đối đường và đường viền. Nhấn chuột phải vào đường viền và chọn Make Clipping Mask.
Cụ thể, học cách thiết kế trên ứng dụng AI với các xóa nền chi tiết như sau:
Bước 1: Chọn File, chọn Open (phím tắt Ctrl + O).
Bước 2: Chọn vào hình ảnh muốn xóa background và nhấn Open.
Bước 3: Chọn công cụ Pen Tool (phím tắt P).
Bước 4: Đặt một điểm neo ở phía ngoài viền của đối tượng. Sau đó nối các điểm neo tiếp theo xung quanh đối tượng. Nhấn Ctrl + + để phóng to, Ctrl + - để thu nhỏ và nhấn phím cách để di chuyển ảnh.
Bước 5: Ở các góc bầu, để tạo ra các đường cong bao quanh đối tượng, bạn chỉ cần vừa nhấn chuột vừa kéo để tạo ra độ cong như ý.
Bước 6: Nhấp vào điểm neo đầu tiên một lần nữa để hoàn tất đường viền khu vực bạn muốn chọn.
Bước 7: Để thấy rõ đường viền quanh đối tượng bạn hãy đổ màu stroke màu đen ở hộp màu.
Bước 8: Để điều chỉnh đường viền xung quanh đối tượng, bạn hãy chọn công cụ Direct Selection Tool (phím tắt A) và nhấp vào điểm neo.
Bước 9: Lúc này bạn sẽ tiến hành tách nền đối tượng. Bạn hãy chọn công cụ Selection Tool (phím tắt V) nhấn vào hình đối đường và đường viền. Để chọn cả hai cùng lúc thì trong lúc chọn bạn hãy nhấn đè phím Shift.
Bước 10: Sau khi chọn xong cả 2, bạn nhấn chuột phải vào đường viền và chọn Make Clipping Mask.
Xem thêm: Hướng dẫn lập trình ứng dụng game như thế nào.
III. Những điều cần lưu ý khi thiết kế trên ứng dụng AI là gì
Đối với những người mới bắt đầu hoặc những người chuyên nghiệp cũng nên chọn phiên bản phù hợp với bản thân. Ngoài ra, các đời máy tính bạn đang sử dụng cũng cần phải biết và cài đặt phần mềm sao cho phù hợp, tránh tình trạng full ổ C, không thể tải.
1. Cài đặt phiên bản AI phù hợp
Mỗi một giai đoạn sẽ có những phiên bản thiết kế ứng dụng AI được nâng cấp hơn với dung lượng khác nhau. Khi bạn đang mới bắt đầu học cách thiết kế trên ứng dụng AI bạn chọn những bản thấp, đời cũ để học dần, dễ dàng hơn. Còn nếu bạn đã chuyên nghiệp, bạn nên lựa chọn các phiên bản đời mới nhất. Tuy nhiên, xem ổ cứng máy tính của bạn có tải, lưu trữ và hoạt động mượt mà được không nhé.

Phiên bản AI CS6 (Adobe Illustrator CS6):
Dung lượng cài đặt 1.6GB.
Cấu hình máy bản cài 4GB.
Giao diện thân thiện, dễ dàng tìm kiếm công cụ thiết kế.
Nhược điểm: Phiên bản ra đời năm 2016 cho nên nhiều tính năng còn bị lỗi thời, không có video hướng dẫn.
Phiên bản AI 2021 (Adobe Illustrator CC):
Đa dạng tiện ích đính kèm.
Sử dụng thư viện đám mây, trích xuất dữ liệu sang các công cụ khác hoàn hảo.
Có template mẫu sẵn.
Tài liệu hướng dẫn cơ bản.
Nhược điểm: cấu hình máy tính sử dụng có RAM tối thiểu 8GB.
2. Các ngành nghề nên có kỹ năng thiết kế AI
Các ngành nghề để học cách thiết kế trên ứng dụng AI bao gồm: Graphic Designer chuyên nghiệp, Media Editor chuyên nghiệp, Motion Graphic Editor, Thiết kế không gian, Art Illustration Editor, Content Marketing.
IV. Lời kết
Trên đây là hướng dẫn cách thiết kế trên ứng dụng AI cơ bản nhất, đơn giản cho người mới bắt đầu học. Bạn có thể áp dụng vào các công việc hàng ngày, đi lên từ cơ bản đến nâng cao. Kiếm thêm thu nhập từ việc này với vị trí khởi điểm từ 8 triệu đến 20 triệu đồng đều có thể. Hãy theo dõi Ziczac để biết thêm nhiều thông tin hữu ích khác.
Hãy theo dõi và liên hệ ngay với ZicZac để được tư vấn trực tiếp về thiết kế:
- Fanpage: https://www.facebook.com/gozic.vn
- Hotline: 0762.103.668
- Youtube: https://www.youtube.com/@ThayDiepLapTrinh
- Website chính thức Gozic: https://gokisoft.com
- Tìm hiểu về khoá học thiết kế app: https://gokisoft.com
- Tiktok: https://www.tiktok.com/@gokisoft.com
Liên hệ với chúng tôi:
| ✅ Công Ty Thiết Kế | ⭐ Website Chuẩn SEO |
| ✅ Dịch vụ thiết kế Website | ⭐ Chuyên Nghiệp |
| ✅ Thiết kế ứng dụng mobile | ⭐ Uy Tín Chất Lượng |
| ✅ Dịch vụ cho thuê ứng dụng mobile giá rẻ | ⭐ Nhanh Chóng và Hiệu Quả |
| ✅ Hệ thống quản lý tồn kho tối ưu | ⭐ Coder Chuyên Nghiệp |
| ✅ Công ty outsource (ReactJS, Angular, .NET Core, Java Web, PHP/Laravel, .v.v. | ⭐ Chuyên sâu theo từng ngành |
BÀI VIẾT LIÊN QUAN
Top công cụ hỗ trợ edit video TikTok miễn phí tốt nhất
Instagram: Mạng xã hội chia sẻ hình ảnh và video sáng tạo 2025
Lazada: Ứng dụng mua sắm trực tuyến khuyến mãi lớn tại Việt Nam
Messenger: Ứng dụng chat nhanh, gọi điện miễn phí của Meta
Google Chrome: Trình duyệt web nhanh, an toàn và thông minh 2025
Gmail: Dịch vụ email miễn phí của Google với nhiều tiện ích mạnh mẽ
TikTok: Mạng xã hội video ngắn thịnh hành và xu hướng mới 2025
Shopee: Sàn thương mại điện tử được yêu thích nhất tại Việt Nam
Zalo: Ứng dụng nhắn tin và gọi điện miễn phí hàng đầu Việt Nam
Fotor Photo Editor - Ứng dụng chỉnh sửa ảnh chuyên nghiệp, dễ dùng, miễn phí
BÀI VIẾT MỚI
So sánh quảng cáo Facebook, TikTok và Google – Nên chọn nền tảng nào năm 2025?
Chạy quảng cáo Google Ads chuẩn chuyên gia: Bí quyết chọn từ khóa và tối ưu ROI
Sai lầm thường gặp khi chạy quảng cáo TikTok – Cách khắc phục nhanh nhất
Hướng dẫn chạy quảng cáo TikTok Ads hiệu quả: Từ setup đến ra đơn thật
Cách tối ưu quảng cáo Facebook để giảm chi phí mà vẫn tăng đơn hàng
Hướng dẫn chạy quảng cáo Facebook cho người mới bắt đầu từ A–Z (2025)
Logo The Coffee House – Ý nghĩa thiết kế và thông điệp thương hiệu hiện đại
Logo Highlands Coffee – Thiết kế, ý nghĩa và bản sắc cà phê Việt
Logo Trung Nguyên Legend – Ý nghĩa logo và khát vọng cà phê toàn cầu
Logo Sơn Hà – Ý nghĩa nhận diện và hành trình phát triển thương hiệu Việt
Logo Biti’s – Câu chuyện thương hiệu giày Việt và ý nghĩa thiết kế logo
Logo TH True Milk – Ý nghĩa biểu tượng và cam kết “thật sự thiên nhiên”
Logo VinFast – Ý nghĩa chữ V và khát vọng xe hơi Việt Nam vươn tầm thế giới
Logo Mobifone – Lịch sử phát triển và ý nghĩa nhận diện thương hiệu
Logo Viettel – Ý nghĩa thiết kế và thông điệp “Hãy nói theo cách của bạn”
Logo FPT – Câu chuyện nhận diện và triết lý đổi mới công nghệ
Logo Vingroup – Ý nghĩa cánh chim V và tầm nhìn phát triển toàn diện
Logo Vinamilk – Hành trình thay đổi và ý nghĩa thương hiệu sữa Việt
Logo VietinBank – Biểu tượng xanh đỏ và ý nghĩa phát triển bền vững
Logo Sacombank – Lịch sử hình thành và câu chuyện thương hiệu